블로그를 운영해보면서 현재는 워드프레스에 정착해서 조금씩 키워나가는 중입니다.
워드프레스의 장점이자 단점은 바로 공부가 필요하다는 점입니다.
이는 하나의 장벽으로 작용해서 아무나 진입이 힘들어 다른 측면에서 생각해보면 장점이 될수도 있습니다.
워드프레스 지도 삽입 추가하는 방법
네이버 블로그나 티스토리 같은 경우 편리한 자체 툴들을 제공하지만
누구나 만들수 있어 진입장벽이 낮은 반면 워드프레스는 처음부터 비용지불이라는 단점이 기다리고 있습니다.
게다가 편리한 툴이 아닌 에드온이나 간단한 소스작업이 필요하여 공부가 필요합니다.
결국 반대로 생각해보면 누구나 만들 수 없기에 그것만으로도 워드프레스를 하고 있는 여러분들은 하나의 장벽이라는 다른 사람들과 차별되는 장점을 가질 수 있습니다.

워드프레스 구글지도 삽입 방법 – 1
구글맵은 매우 간단합니다.
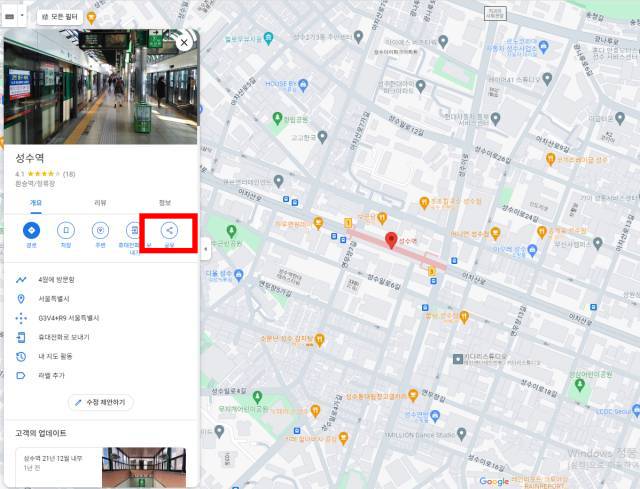
검색을 하시고 클릭하면 나오는 왼쪽 창에서 ‘공유‘를 클릭해줍니다.

워드프레스 구글맵 삽입 방법 – 2
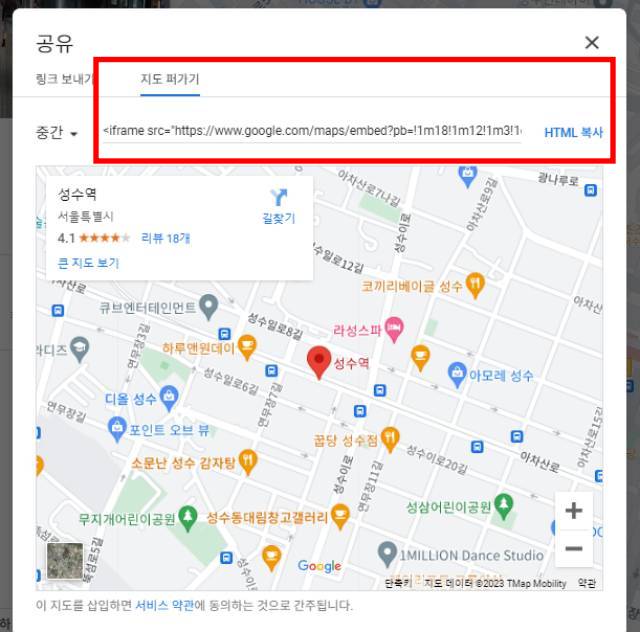
공유를 클릭하시면
‘링크 보내기’와 ‘지도 퍼가기’가 나옵니다.
링크 보내기는 단순하게 링크만 보내는 거라 물론 워드프레스에 삽입 및 추가가 가능하지만
위와 같이 이미지가 안나옵니다.
물론 이미지를 따로 업로드해서 링크 시키는 방법도 있지만
위 사진처럼 ‘지도 퍼가기’를 클릭 후 ‘HTML’ 복사를 해주시면 준비가 완료 됩니다.
참 쉽죠?
워드프레스에 삽입하는 방법은 아래에 일괄로 정리해드리겠습니다.

워드프레스 카카오맵 추가 방법 – 1
카카오맵은 이것만 주의하시면 됩니다.
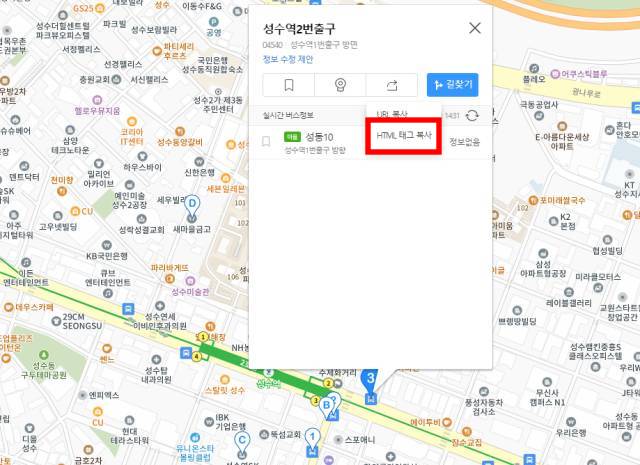
카카오맵에서 검색 후 왼쪽에 리스트를 클릭하지 마시고 위 사진처럼 지도상의 이미지를 클릭해주세요.
그리고 화살표 모양 (공유 아이콘)을 클릭하시면 위 사진처럼 HTML 태그 복사가 나옵니다.

워드프레스 카카오지도 추가 방법 -2
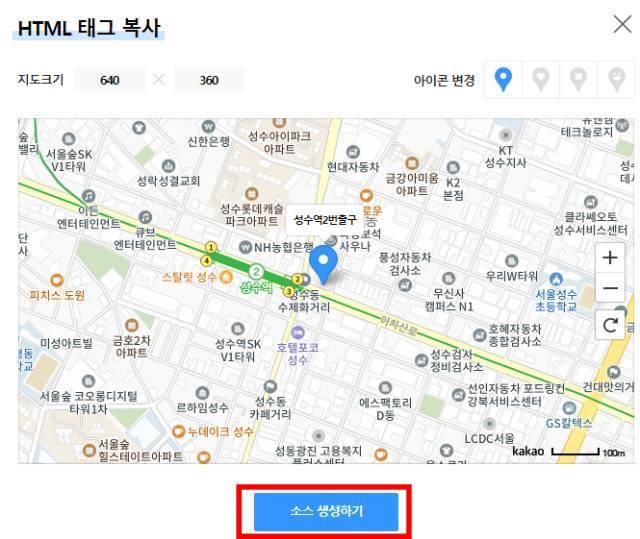
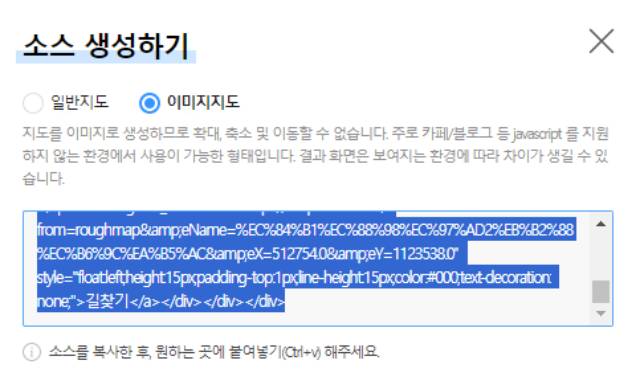
그럼 이렇게 소스 생성하기가 나옵니다.
우측 상단에 아이콘 변경을 해서 지도 모양을 살짝 바꿀수도 있습니다.

워드프레스 카카오맵 삽입 방법 – 3
여기서도 일반지도가 아닌 이미지지도로 선택해주세요.
이미지지도 아래의 소스를 복사해주시면 준비완료입니다.
살짝 복잡하지만 워드프레스 카카오맵 지도 삽입방법은 위에 빨간색 문구 2개만 주의해주시면 마찬가지로 간단합니다.

워드프레스 지도 삽입 추가 방법 – 1
여기서 일반 글쓰기 방식과 살짝 다른 소스삽입하는 방법이 나옵니다.
아까 위에서 복사했던 구글지도와 카카오맵의 소스들을
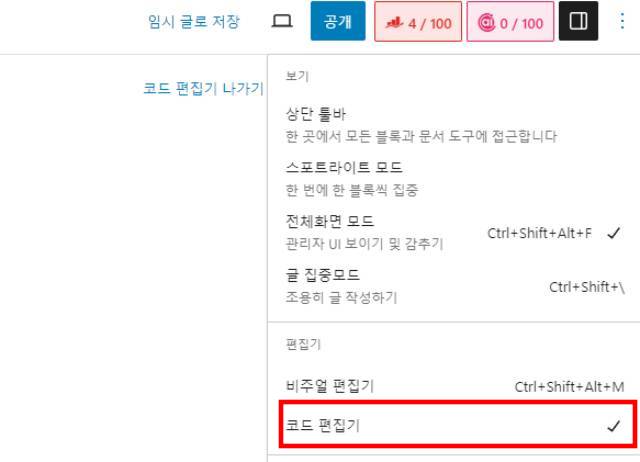
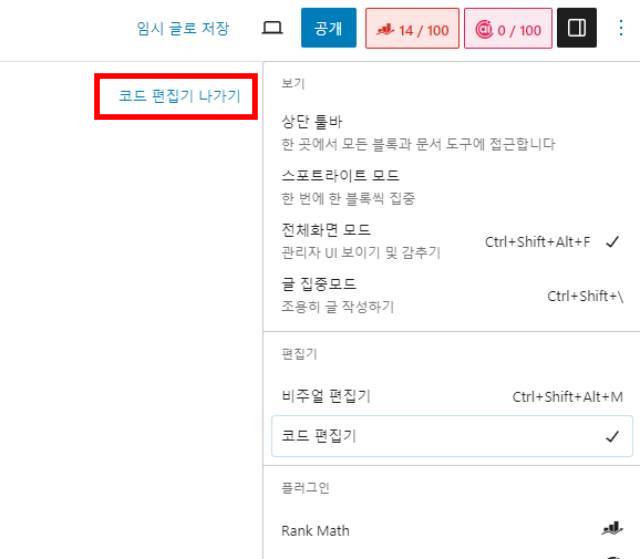
- 워드프레스 글쓰기 화면에서 우측 상단 3개의 점을 클릭하면
- 아래 코드 편집기가 나옵니다.
- 클릭해서 코드 편집기로 들어가줍니다.

워드프레스 지도 삽입 추가 방법 – 2
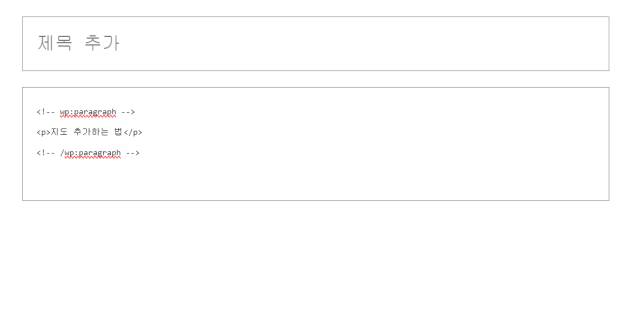
워드프레스는 한줄 한줄이 문단 형식으로 되어 있어서 글자를 쓰게 되면 한줄에 저런식으로 소스가 나오게 됩니다.
그 바로 아래에 복사했던 구글지도 소스나 카카오맵 소스를 그대로 붙여놓기 해 주시면 됩니다.

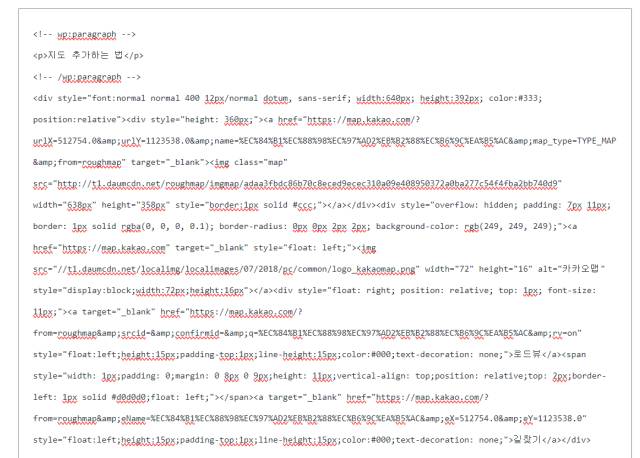
워드프레스 지도 삽입 추가 방법 – 3
위와 같이 썼던 글 바로 아래에 소스를 붙여넣어 주시기만 하면 끝입니다.
어렵지 않습니다.
카카오맵을 소스에 넣는다고 하더라도 카카오맵에 리뷰 블로그란에 나오지는 않는 것 같습니다.

코드 편집기에서 나가는 방법은 위 사진처럼
‘코드 편집기 나가기’를 클릭해주시면 원래 모드인 ‘비주얼 편집기’로 다시 빠져나올 수 있습니다.

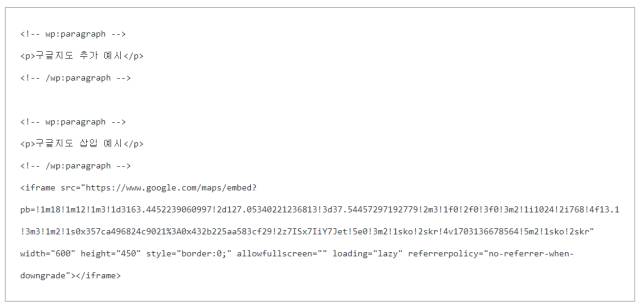
구글지도 추가 예시
이런식으로 문단 텍스트 아래 삽입해주시면 됩니다. (코드 편집기 화면)

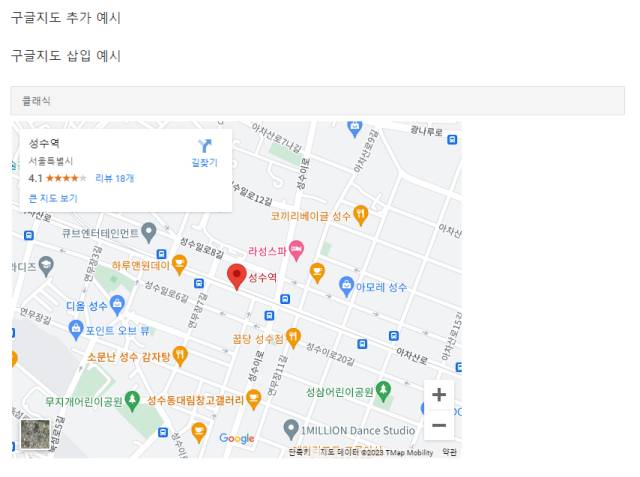
추가하면 이런식으로 2개의 문단 텍스트 아래에 정상적으로 추가가 됩니다. (원래 화면)

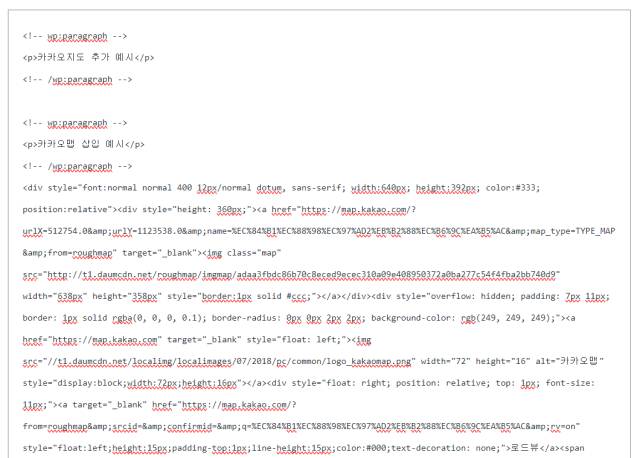
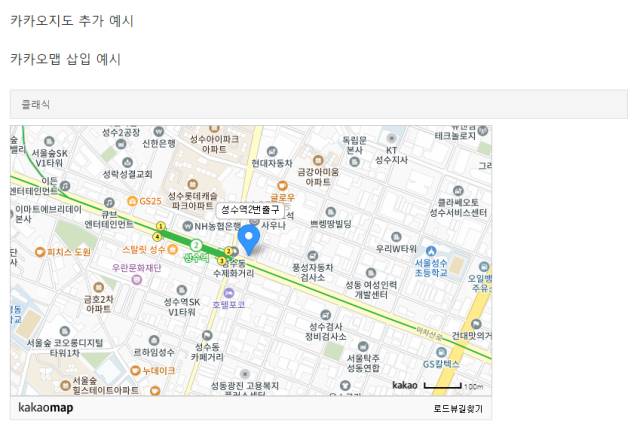
카카오지도 추가 예시
마찬가지로 일너식으로 2개의 문단 텍스트 코드 아래에 그대로 붙여넣기만 해주시면 됩니다. (코드 편집기 화면)

이렇게 카카오맵도 정상적으로 추가가 되는 것을 볼 수 있습니다. (원래 화면)
어려운 듯 하지만 실제로 몇번만 해보시면 매우 간단한 방법입니다.
네이버 지도의 경우 좀 복잡한 방법으로 하는 방법이 있는데 너무 비효율적인 방법이라 저도 사용하고 있지 않고 구글지도와 카카오지도마나 삽입 및 추가하고 있습니다.
무슨 서버 등록까지하고 아무튼 굉장히 복잡하고 번거로운 방법을 거쳐야 합니다.
참고하셔서 슬기로운 워드프레스 생활 되시길 바랍니다!